
With the Code Editor you get an extra side panel giving you the ability to manually edit the HTML and CSS code of any of the blocks you have already inserted in your project and preview live the effect of the changes applied with just a click on the convenient Preview button before actually deciding to accept them and even more – in most cases you even keep the ability editing the contents of your block as you already got used to. Your code gets checked and highlighted live as you type so the extension actually helps you providing you some tips what you might have typed wrong. With this extension, you are not only getting the power to entirely customize each and every little detail of your project also gaining an access to the entire library snippets defining all the blocks in Mobirise to use it as you will.

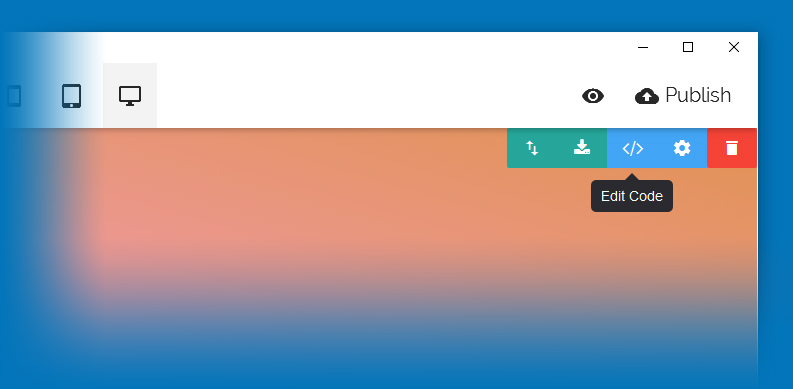
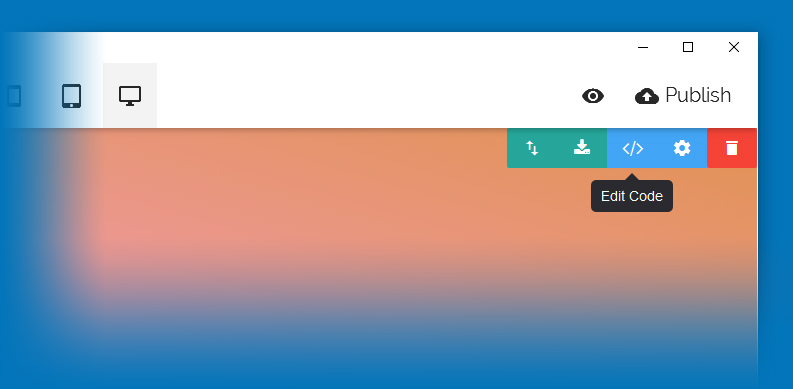
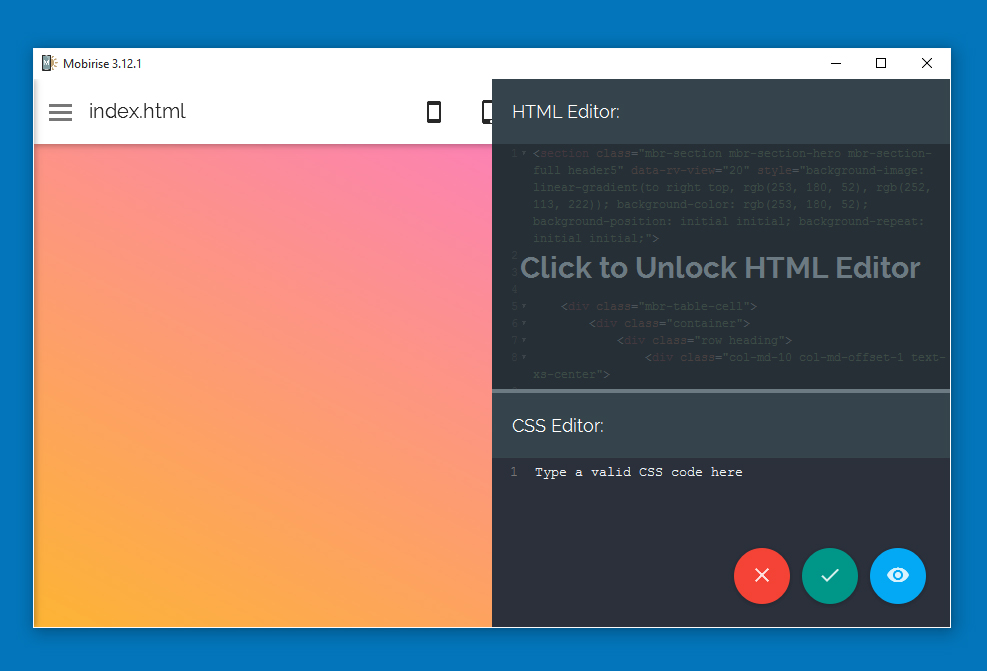
Once installed the Code Editor Extension adds an extra button to the ones appearing when you hover with your mouse over a block in Mobirise with the intuitive symbols on it. Clicking on it brings out the Code Editor Control panel consisting of two parts – HTML Editor and CSS editor. Since it's not just a regular HTML editing tool but a powerful extension to the easiest Web Page builder Code editor Extension provides you with the power to apply any of your custom stylings and still have the convenient Block Parameter panel and inline editing functionality for the block available. If you, however, need to add some tweaks to the markup – you can – just unlock the HTML editor by clicking inside its field and confirm you agree that you agree to gain the full control over your block.

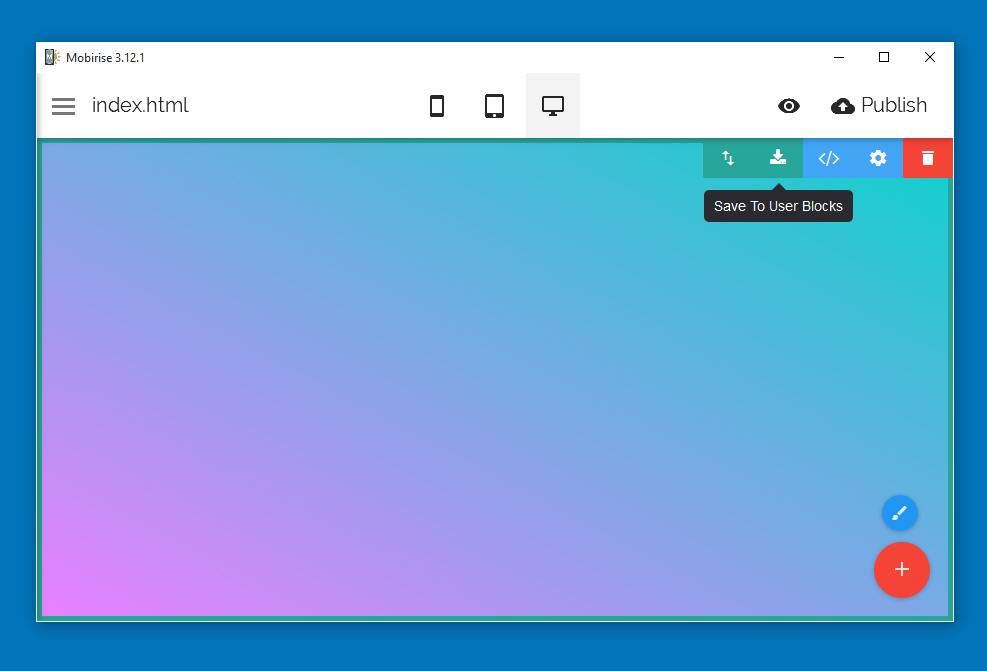
Maybe the best part of the Code Editor Extension for Mobirise Builder is that you can adjust through the code only the parts you need to, preview the results live at any time before right inside the Mobirise Builder window and accept the changes only when you're satisfied with it. All the styling and markup changes are applied only locally – for the current block that you are editing and you can rest calm your experiments won't affect the rest of the project at all. And with the convenient Save Block functionality once you won't have to repeat a fine tuning routine twice – just save your work as a custom block and use it as many times you want.

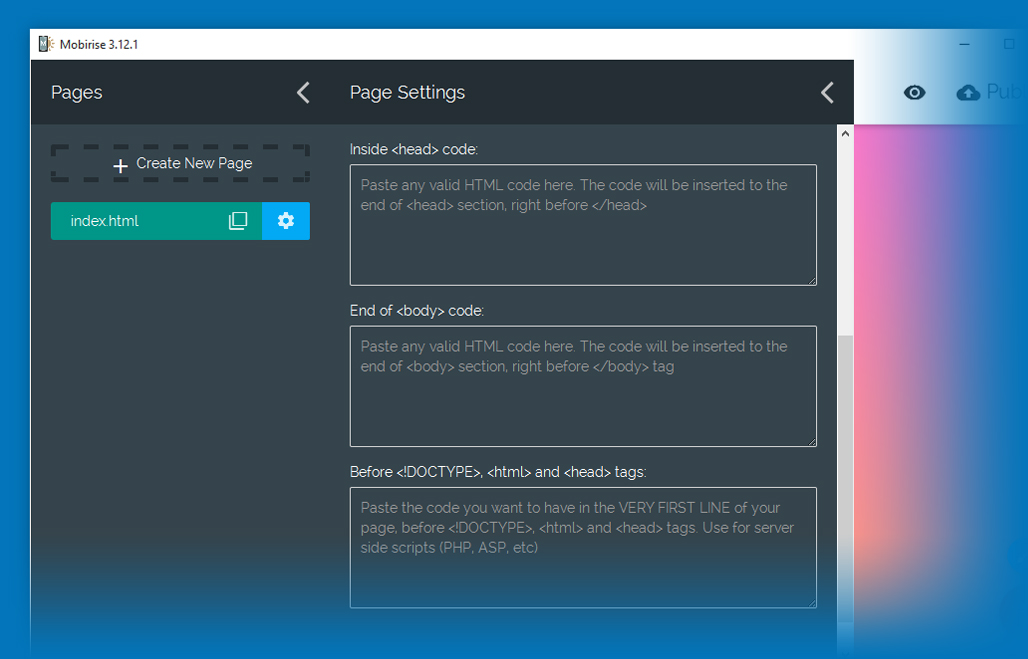
Along with the ability to locally fine tune each and every block in your project with the Code Editor you also gain full control to the head and body tags of all your pages so you inject your own markup wherever you need to affecting the pages globally. There even is a convenient field giving you the ability to insert some server side scripts in the very beginning of your pages if you need to.

Code editor is even the perfect tool to start learning HTML and CSS with since you can start with trying out some simple changes and observing the results bit by bit step inside the amazing world of code. It's also the perfect tool for graphical designers making their first steps in the world of web giving combining the comfortable graphical interface with the power of styling up each and every tiny detail of your designs and create totally responsive web pages with almost no efforts. Code Editor is also the perfect tool for the experienced web developer fast track prototyping with Mobirise since you don't have to jump back and forth breaking up your mind flow for applying adjustments to your code – just type them in and see the result in real time in the very same window – live.
Code Editor is an extension for Mobirise Bootstrap Builder, an awesome tool for creating websites.